// 내생각 / 색깔글씨 : 중요표시 등
공부한 내용 -
웹 프레임워크 : 웹 서비스를 빠르게 구현 할 수 있게 도와주는 도구 ; 프로그래밍의 특정 부분을 추상화하여, 개발자가 더 높은 수준에서 프로그램을 작성할 수 있게 도와주는 도구입니다. 프레임워크는 ‘틀’이라는 의미로, 개발하는 동안 준수해야하는 규칙과 구조를 제공

이미 만들어진 기능들을 재사용하고, 이를 조립하여 웹 서비스를 만드는 것
일반적인 웹서버와 Node.js로 만들게 될 웹서버 비교
핵심 : 어떤 웹서버든 클라이언트의 요청에 비즈니스 로직을 수행. 처리된 값 ; 응답 제공
ex) Node.js를 사용해 구축된 웹 서버, Python의 웹 프레임워크인 Flask, Java나 Kotlin으로 만들어진 Spring 기반의 웹 서버 등, 모두 웹 서버의 기본적인 역할을 수행합니다. 그렇지만 성능이나 확장성, 사용성 등의 면에서는 각각의 특징과 차이점은 존재
웹프레임 워크 중 우리가 사용할 도구 Express 란? 빠르고 간편
: 미들웨어(Middleware)를 지원 - 사용자의 요청과 응답 사이에 위치. ex) 권한있는 사용자만 가능하다면 필요한 검증
; 인증(Authentication), 로깅(Logging), 에러 처리 핸들러(Exception Handler) 등
노드에서는 다양한 프레임 워크가 존재하는데 가장 유명한게 express 이지만 koa, nest.js(얘는 타입스크립트와 함께 씀)등도 있음
결론 :
- Express.js와 웹 서버(Web Server)는 동일하지 않습니다!
- Express.js는 웹서버 자체가 아니라, 웹 서버를 구현하는데 도움을 주는 도구입니다. 즉, Node.js를 위한 웹 프레임워크입니다. 우리는 웹 서버를 구현할 때 Express.js 프레임워크를 사용
익스프레스.js로 백엔드 서버 구현
1. 새 프로젝트 설정 : vs code 실행
2.상단 메뉴의 file -> open
3.새폴더 버튼 누르고 새 폴더 생성 (예시로는 spa-shop)
4.yarn이용해서 프로그램 초기화 => 터미널 열고 yarn init -y
; 전에 쓴 로직들이 기본적인 값만 써서 구현됨
5.package.json 폴더에 name : spa-shop으로 구현됨
6.package.json모듈 변경 ; ES6모듈 사용하기 위해=> "type": "module" 기재

7. 모듈 변경 후 터미널에 yarn add express =>
설치 완료 이제 웹서버 작성준비 끝...
<<<<<이제부터 실제 백엔드 서버 코드 작성>>>>>
먼저 확인 할 것 :
package.json 파일 - 다시 열어봤을 때 express 관련 내용이 들어있으면 정상적 설치된 것
yarn.lock - 어떤 패키지들이 어떤 버젼으로 설치 되었는지 기록해 놓은 파일. 이 파일이 있으면 다른 동료들과 협업할 때 같은 환경으로 개발 할 수 있게 도와줌
node_modules 폴더 - yarn을 통해 설치된 패키지들에 대한 파일이 있는 폴더. 개바랗며 생기는 라이브러리가 여기에 설치됨
// app.js 예시
import express from 'express';
const app = express();
const PORT = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(PORT, () => {
console.log(PORT, '포트로 서버가 열렸어요!');
});
일 때, 터미널에 node app.js 기재 하면
3000 포트로 서버가 열렸어요! 라고 출력됨 => 정상적으로 서버 실행
정상적으로 출력되지 않는다면? (보통 서버 이미 열어놓고 다른 걸 실행시.. 오류가 뜸 already 라고 뜨면 그거임..)
app.js 파일에서 3000이라고 써진 포트를 4000이나 다른 숫자로 변경
맥 해결방법 1. 노드로 열린 포트 모두 닫기 : killall node
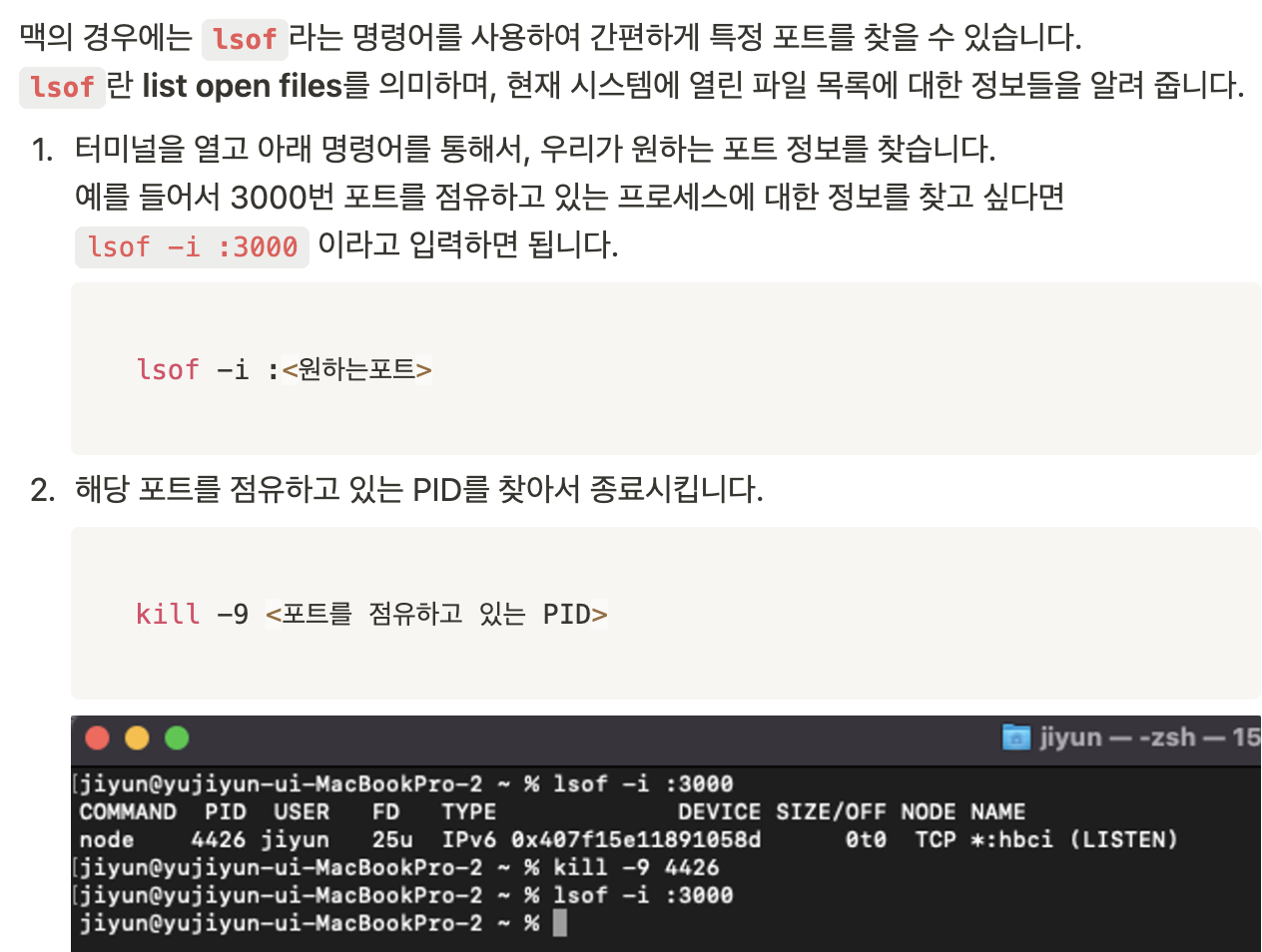
맥 해결방법 2. lsof -i : 3000. => kill -9 <pid>

윈도우 해결방법

해결 후에는 다시 node app.js
마지막. 브라우저에서의 서버응답 확인 : http://localhost:3000/ 을 치면 헬로우 월드 나옴
=> express.js 활용한 서버
**서버가 열려있는 경우 ctrl c 눌러서 서버꺼주기**
command 아님 ; 후에 node ____.js (폴더 이름인듯)
공부할 것
오름차순 정렬
오름차순 정렬array => array.sort((a, b) => a - b);비교함수가 음수를 반환시 a가 b앞에 오게되며, (a가 b도가 작으면 a-b는 음수가 되어 a가 b 앞에 옴)비교함수가 0을 반환하면 순서 바뀌지 않음 (a와 b가
8naji.tistory.com
오늘 베이직반 특강
베이직반1 240513
베이직반 특징... ㅎ 밀착마크... 중요 포인트 1. 우리가 하는 것: 프로그램의 통신 (통신은 요청과 응답으로 구성되어있다.)중요 포인트 2. FE, BE의 차이 : 내 코드가 어디서 해석 되는가(요청된 언
8naji.tistory.com
회고 : 사실.. 다 들었는데... 정리하면서 들으려니.. 너무 오래걸릴거 같아서 듣기 먼저 해따... 아니 근데 1도 못하는데 왜 쪼끔 흥미 생기냐 ...ㅋㅋㅋ 끝까지.. 완성하길 바라며ㅠㅠ
