// 내생각 / 색깔글씨 : 중요표시 등
공부한 내용 -
알고리즘 다시 볼 것
정렬알고리즘 - 버블정렬, 선택정렬, 삽입정렬, (머지소트, 힙소트 등)
버블정렬 : 원소가 많을 수록 오래걸림
o(n^2)
- 정렬의 1번과 2번을 비교
- 비교후 작은 수가 앞으로 가도록 정렬
- 2번과 3번을 비교
- 비교후 작은수가 앞으로 가도록 정렬
- 반복하기
- 한 텀이 끝나면 다시 정렬하되 마지막은 빼고 정렬
얼마나 반복할건지, 두번째 반복은 하나의 프로세스에서 어떻게 반복할건인가
;비교하는 반복문, 배열이 줄어드는 반복문의 중첩
실험군과 대조군 같이 비교 ;n - i -1
—
선택정렬
; 인덱스 하나마나 위치할 원소 결정 -> 인덱스로 넘어가는 기법
사람들이 일렬로 쭉 어있는데 한 번. 쓱 둘러보며 가장 작은 사람 찾기
전부다 봤다면 다음 텀에서 두번째로 받은 사람 찾기
o(n^2)
—
삽입정렬: 한명씩 키 순 또는 이름 순으로 슥 보고 내 자리를 찾는 느낌
시간복잡도는 o(n^2) / 최선의 경우 Ω(n)만큼의 시간복잡도 걸림
효율적
eventphase이벤트 위임 : 하위요소에서 발생한 이벤트를 상위요소에서 처리하도록 함

만약1 il에 클릭이 일어났다면?
가장 상위의 객체 :윈도우 부터 이벤트 객체 실행 bubbling phase = 도착
⬇️ document ⬆️
⬇️ html ⬆️
⬇️ body ⬆️
⬇️ ul ⬆️
⬇️ il ⬆️
=capturing phase
target phase 인 il에 onclick 이벤트핸들러가 할당되있다면 클릭 인지 -> 클릭 ->위로 올라감
만약2
il, ul, body에도 onclick이 있다면? il 먼저 실행 그다음 ul, body순

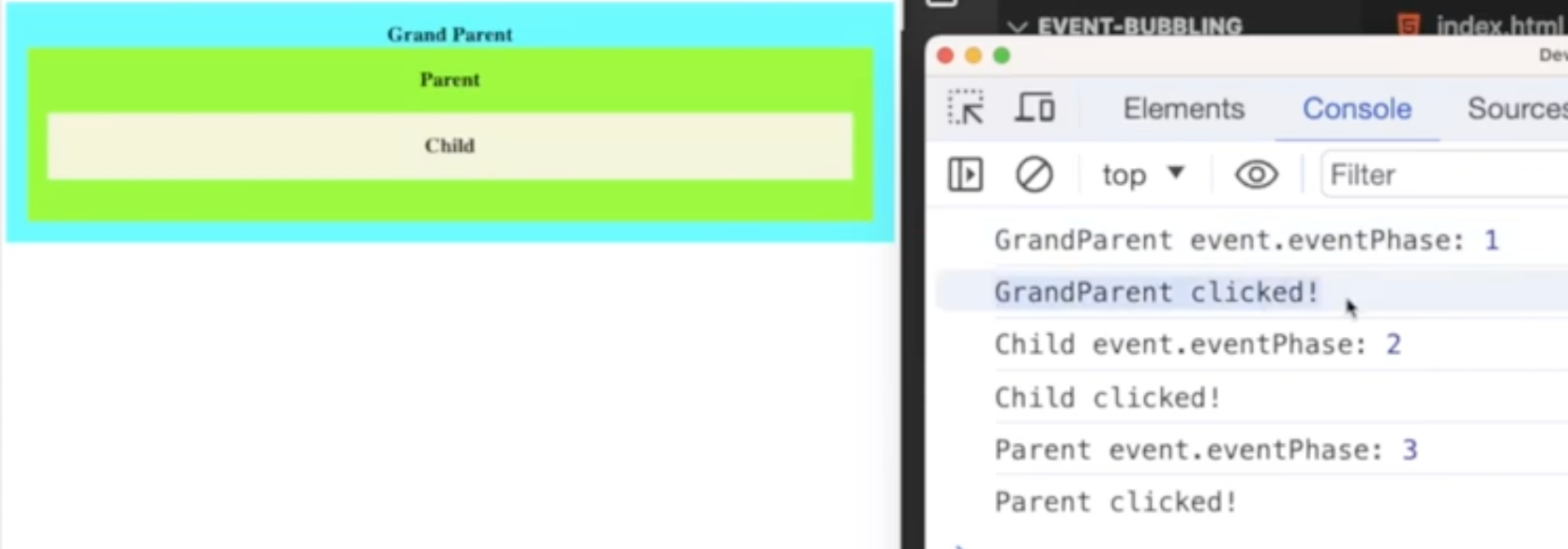
child 클릭시 :

위에서 부터 아래로 내려오는 캡쳐링이 1
타겟 단계에서 2가 생김
버블링 단계에서 이벤트가 실행이 되면 3
즉 첫번째 child event.eventPhase :
child cliked 는 타겟클릭 으로써의 2가 나옴 / 아래의 3은 버블링 단계에서 실행됨을 이야기 함
: 이벤트가 전파됨에 따라 언제 캐치해서 이벤트 핸들러를 실행시킬것인가 라는 것을 알 수 있음
- 캡쳐링 단계에서는 안되나?
: 가능 addeventlistener 에서

grandparent.addEventListener("click", (event) => {
console.log("GrandParent event.eventPhase:", event.eventPhase);
console.log("GrandParent clicked!");
} , true);
첫번째 인자가 이벤트 타입 ;click , 두번째 인자가 이벤트 핸들러 event,
세번째 인자로 들어갈 것이 캐쳐링을 캐치할 것인가 아닌가(불리언타입) true => 캐쳐링 단계에서 이벤트 핸들러 실행
위에와 달리 세번째인자에 true넣고 똑같이 child 클릭했을 경우

그랜드 페어런츠 먼저 실행됨 ⬇️
그 다음 차일드 ➡️
그 다음 페어런트 ; 위의 화살표 생각하면 ⬆️
이렇게 해서 1,2,3이 각각 나오는듯
내 예상 : grandparent / child / parent 모두 지나간다면 캡쳐링이든 버블링이든 찍히는거 같음
; 위에서는 버블링만 두번 찍혔기 때문에
코딩테스트 문제 : 입문- 240429 TIL 참고글
처음 쓴 답function solution(num1, num2) { var answer = 0; if(num1 === num2) {"1"}; else {"-1"}; return answer;}<p data-ke-..
8naji.tistory.com
회고 - 결과는 모르겠고 열심히만 했다..ㅎ 얼른 실력늘어서 일기말고.. 진짜 til쓰고싶은데..ㅋㅋㅋㅋ
'TIL' 카테고리의 다른 글
| 240501 열세번째날 TIL (0) | 2024.05.01 |
|---|---|
| 240430 TIL 열두번째날 - 이벤트 위임 (0) | 2024.04.30 |
| 240426 TIL 열번째날 (1) | 2024.04.26 |
| 240425 아홉번째날 TIL (0) | 2024.04.25 |
| 240424. TIL 여덟번째날 (0) | 2024.04.24 |