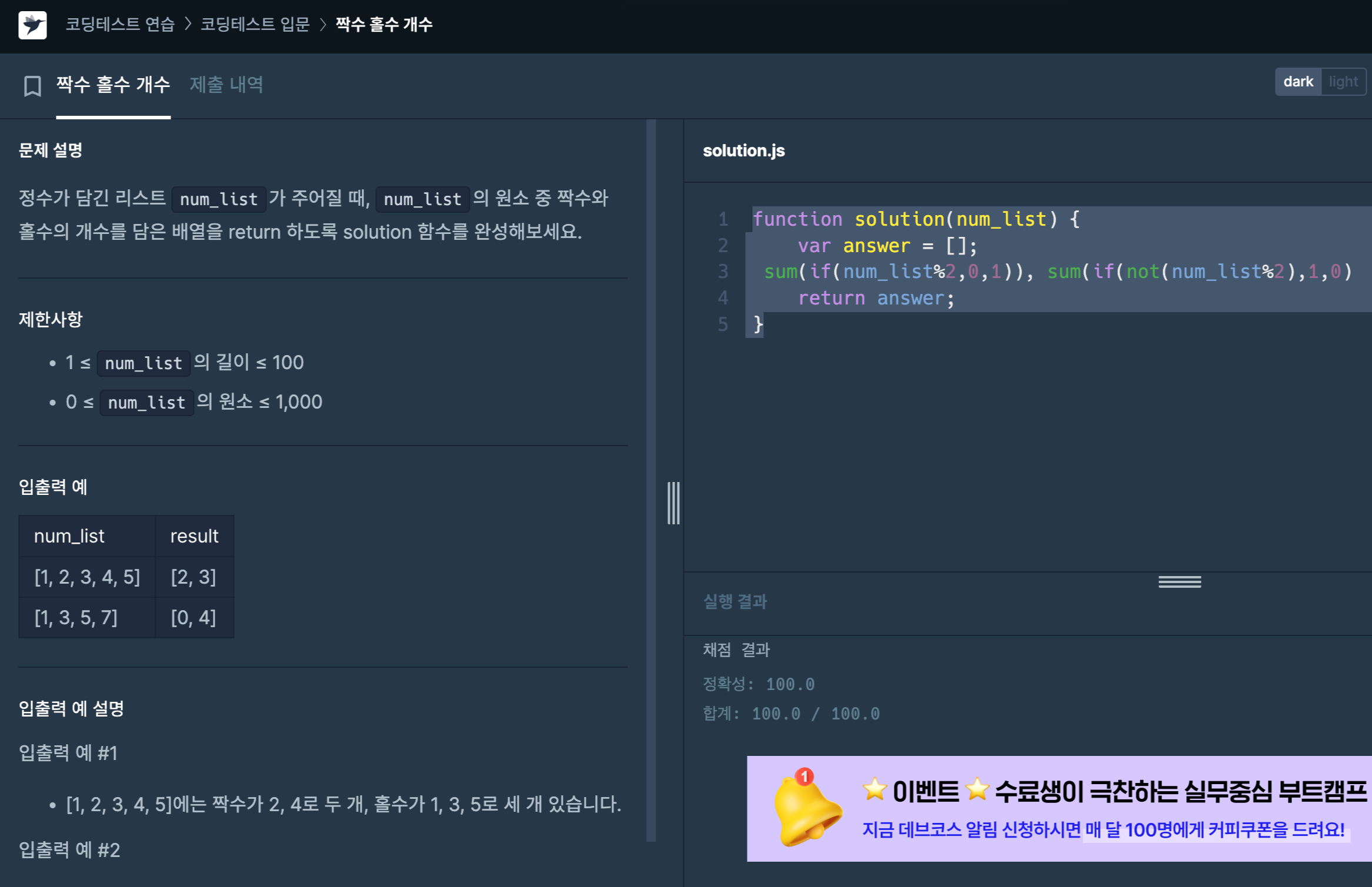
나의 답function solution(num_list) { var answer = []; sum(if(num_list%2,0,1)), sum(if(not(num_list%2),1,0) return answer;} 정답function solution(num_list) { var answer = []; //결과를 저장할 빈 배열 생성 // 1. 짝수의 개수 구하기 : num_list에서 짝수인 숫자를 필터링, 갯수를 answer배열에 추가 answer.push(num_list.filter(num => num % 2 === 0).length); // 2. 홀수의 개수 구하기 : answer.push(num_list.filter(num => num % 2 ..